发布时间:2025-05-23 08: 00: 00
品牌型号:联想GeekPro 2020
系统:Windows 10 64位专业版
软件版本:Affinity Designer V2.5
在Affinity Designer做立体文字大家可能做得比较多,比较常用的方法是用图层特效来制作浮雕、3D的效果。如果要做伪立体文字呢?这是一种利用平面视觉效果来制作的文字类型,在Affinity Designer可以通过等轴测工具来做,接下来,一起来学习下Affinity Designer伪立体文字怎么做,以及Affinity Designer如何文字转曲的相关内容。
一、Affinity Designer伪立体文字怎么做
一般的立体文字是在平视角度里呈现的效果,而伪立体文字则是利用平面的变化来打造立体效果的文字类型。所以两种文字效果还是有点不一样的,前者用图层特效就能制作,后者需要借助等轴测工具来构建平面。下面我们通过一个简单的例子教大家Affinity Designer伪立体文字怎么做。
1.我们先在画布里面画一个黑色的矩形,用来作为伪文字的背景。如图1所示,点击左侧的“矩形工具”,并将左上角的填充颜色设置为“黑色”,笔画也设置为“黑色”,然后在画布上框出一个大矩形。

2、制作好背景后,在Affinity Designer的左侧工具栏切换艺术字工具。相比于边框文本工具,艺术字工具可以更好地控制文字大小,因此更适合用来制作标题类文字。用艺术字工具在黑色矩形范围内输入“HAPPY”文本。

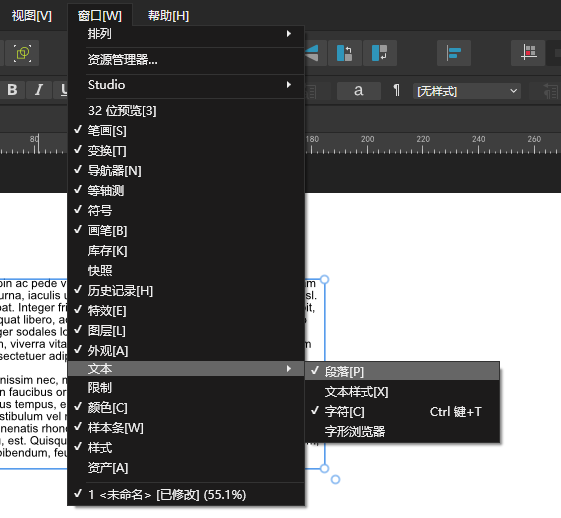
3、接下来,我们要使用等轴测工具构造出平面。如图3所示,打开Affinity Designer的窗口菜单,勾选“等轴测”选项。

4、然后,如图4所示,在右侧的窗口功能中,切换“等轴测”窗口。如果等轴测工具中显示必须配置兼容网格,点击“修改网格”即可。

5、Affinity Designer自动修改网格后,等轴测工具会显示当前平面选项以及所选元素的翻转选项。我们这里选择以“顶部平面”呈现,同时选择“适应平面”的选项,可以看到,画布中的“HAPPY”文本已经以顶部平面的角度呈现。

6、接下来,我们要让文字变得“立体”一些。如图6所示,使用Affinity Designer图层面板中的“复制”功能,复制“HAPPY”文本图层。

7、复制“HAPPY”文本图层后,两个文本图层是重叠在一起。我们需要将位于顶部的“HAPPY”文本上移一些。如图7所示,使用Affinity Designer的放大视图工具将文本放大,然后按住shift键,垂直向上移动一点顶部的“HAPPY”文本图层。

5、重复上述操作,如图8所示,直至文本呈现出立体的视觉效果。

6、此时文字已经呈现出伪立体的效果,接下来,我们可以用样式功能让伪立体文字的效果更美观。如图9所示,先将所有“HAPPY”文本图层选中,可以按住Ctrl键多选。

6、完成了文本图层的选择后,在Affinity Designer右侧面板中,切换到样式窗口(如果未显示,可以在窗口菜单中开启),选择合适的样式,就能制作出美观的伪立体文字效果。

7、最后,我们可以稍微调整一下背景中的黑色矩形,让伪立体文字稍微超出黑色矩形部分,可以让效果更好看。

二、Affinity Designer如何文字转曲
如果后续不需要修改文字了,可以将文字转换为曲线,这样可以避免文本被修改。另外,转曲后的文字可以进行形状的变换,我们可以让文字有更多变化。
1、我们先选择文字图层,按住ctrl键多选即可。

2、完成文本图层的选择后,在画布上右击,即可将所选文本“转换为曲线”。需要注意的是,文本转曲后不能再编辑文字,但可以调整形状。

3、文字转换为曲线后,原来的文本图层会变成图层组,其中包含了各个字母的图形。

三、小结
以上就是关于Affinity Designer伪立体文字怎么做,Affinity Designer如何文字转曲的相关内容。Affinity Designer伪立体文字可以使用等轴测工具来制作,因为等轴测可以构建出立体平面。构建出立体平面后,我们只需通过复制文本图层的方式,就可以让文本变得立体。如果大家对Affinity Designer软件功能感兴趣,现在就可以到Affinity中文网站免费下载软件体验一下。
展开阅读全文
︾
读者也喜欢这些内容:

Affinity Designer段落样式如何统一格式 Affinity Designer段落样式继承规则应用
在一些杂志内页设计中,可能会有好几段文字,如果逐一去调段落样式会比较麻烦。在这种情况下,段落的格式化功能就显得尤为重要。Affinity Designer可以通过窗口功能统一段落格式,比如缩进、段间距、项目编号等,也能创建一些应用规则,供批量操作使用。接下来,本文将介绍Affinity Designer段落样式如何统一格式,Affinity Designer段落样式继承规则应用的相关内容。...
阅读全文 >

Affinity蒙版高级应用如何使用 Affinity Photo液化工具详解
想让照片更有艺术感,那么就少不了一种工具的应用,这个工具就是蒙版。在Affinity软件中适当使用蒙版功能不仅仅可以为它进行艺术创作,还能让图像抠取工作也变得简单。下文介绍Affinity蒙版高级应用如何使用,Affinity Photo液化工具详解相关内容。掌握这些,让你比别人的办公效率更高。...
阅读全文 >

Affinity Designer矢量工具如何精准绘制曲线 Affinity Designer矢量工具节点编辑校准步骤
矢量图形有放大不失真、文件小等优点,因此logo、文字海报等,常常都会用这类图形来设计。常用的矢量工具包括钢笔、铅笔、画笔等,它们画出的图形可能会有线条类型上的区别,但共同点都是由点、线组成,可以任意放大或缩小。本文将会介绍Affinity Designer矢量工具如何精准绘制曲线,以及Affinity Designer矢量工具节点编辑校准步骤的相关内容。...
阅读全文 >

Affinity Designer蒙版如何精准遮罩 Affinity Designer蒙版动态调整实施步骤
Affinity Designer的功能和Adobe的illustrator类似,都是矢量设计软件。不过Affinity Designer不仅可以处理矢量图形还可以处理像素图像。例如将图形作为蒙版,这样就可以在图片上画出精准的遮罩。下面就给大家介绍一下Affinity Designer蒙版如何精准遮罩,Affinity Designer蒙版动态调整实施步骤。...
阅读全文 >